| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 맛찬들 고기맛집
- 정보처리기사실기
- 관평동 황해칼국수
- 보쌈전골
- 대전 황해칼국수
- 관평동 칼국수 맛집
- ESB
- Visual Studio Code
- 막창
- 대전 맛집
- 대전 해프닝
- 충대근처 맛집
- 관평동 맛집
- 인터페이스
- 정보처리기사공부
- 통합 구현
- 정보처리기사실기공부
- 대전 유성 해프닝
- 맛찬들 김치찌개
- 관평동 맛찬들
- 관평동 고기맛집
- 대전 뇨끼맛집
- 대전 충대근처 해프닝
- HTML
- 보안용어
- vsC
- EAI
- 다이소마켓 사기
- Nas
- 김치찌개
- Today
- Total
은팡이의 이것저것
HTML 간단한 웹사이트 만들기 본문
Visual Studio Code를 잘 다운로드 받았나요? 이제 본격적으로 HTML을 공부해봅시다!
아직 다운로드를 못받으셨다면 이전글을 참고해주세요! 👉
설치가 완료됐다면 처음으로 웹사이트를 만들어 봅시다!
1.VSC에 폴더 추가하기
-우리가 만든 HTML파일을 저장하고 관리하기 위해서 폴더를 하나 만들어 주겠습니다. 경로는 편하신곳에 저장해주세요!
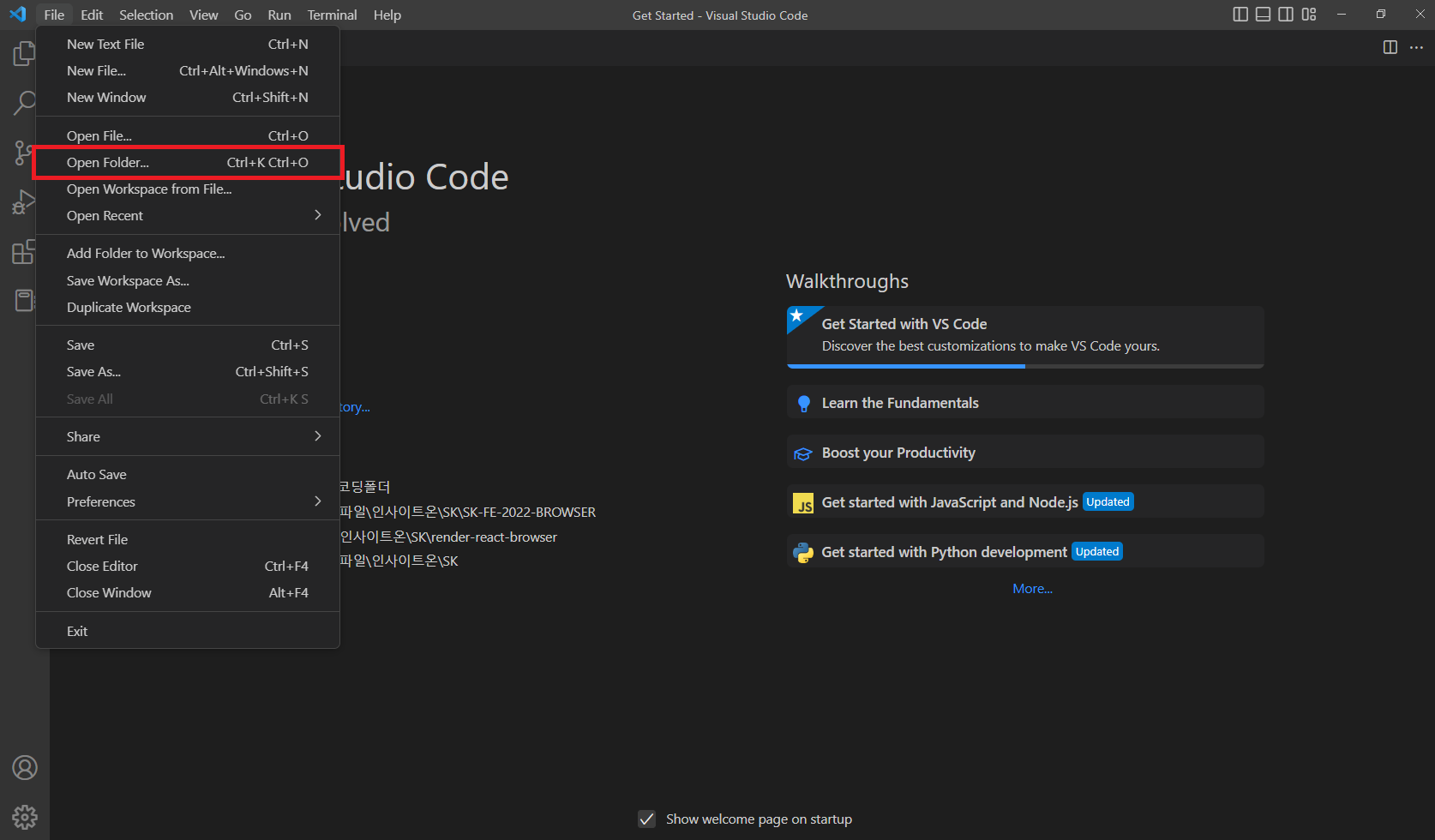
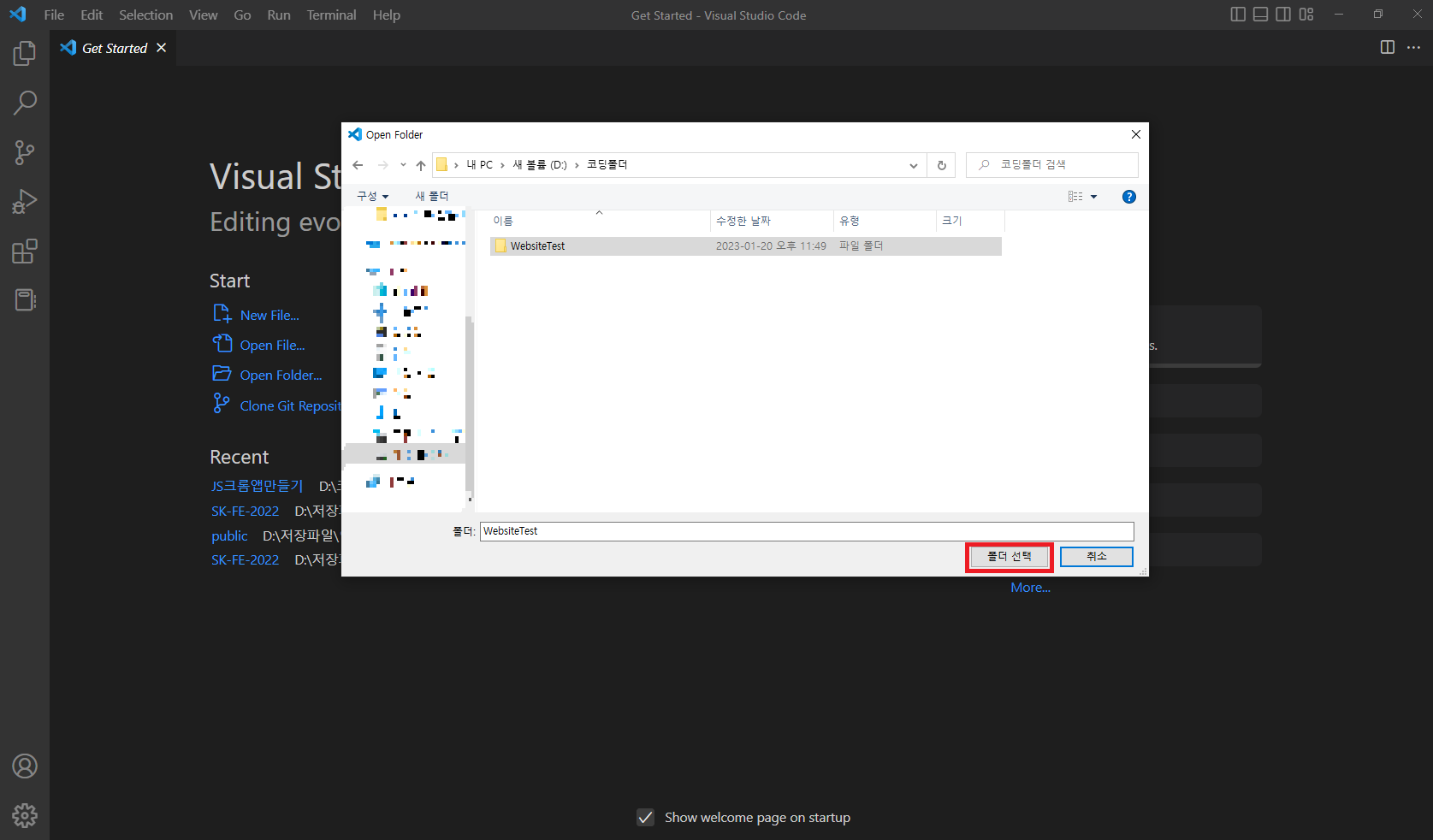
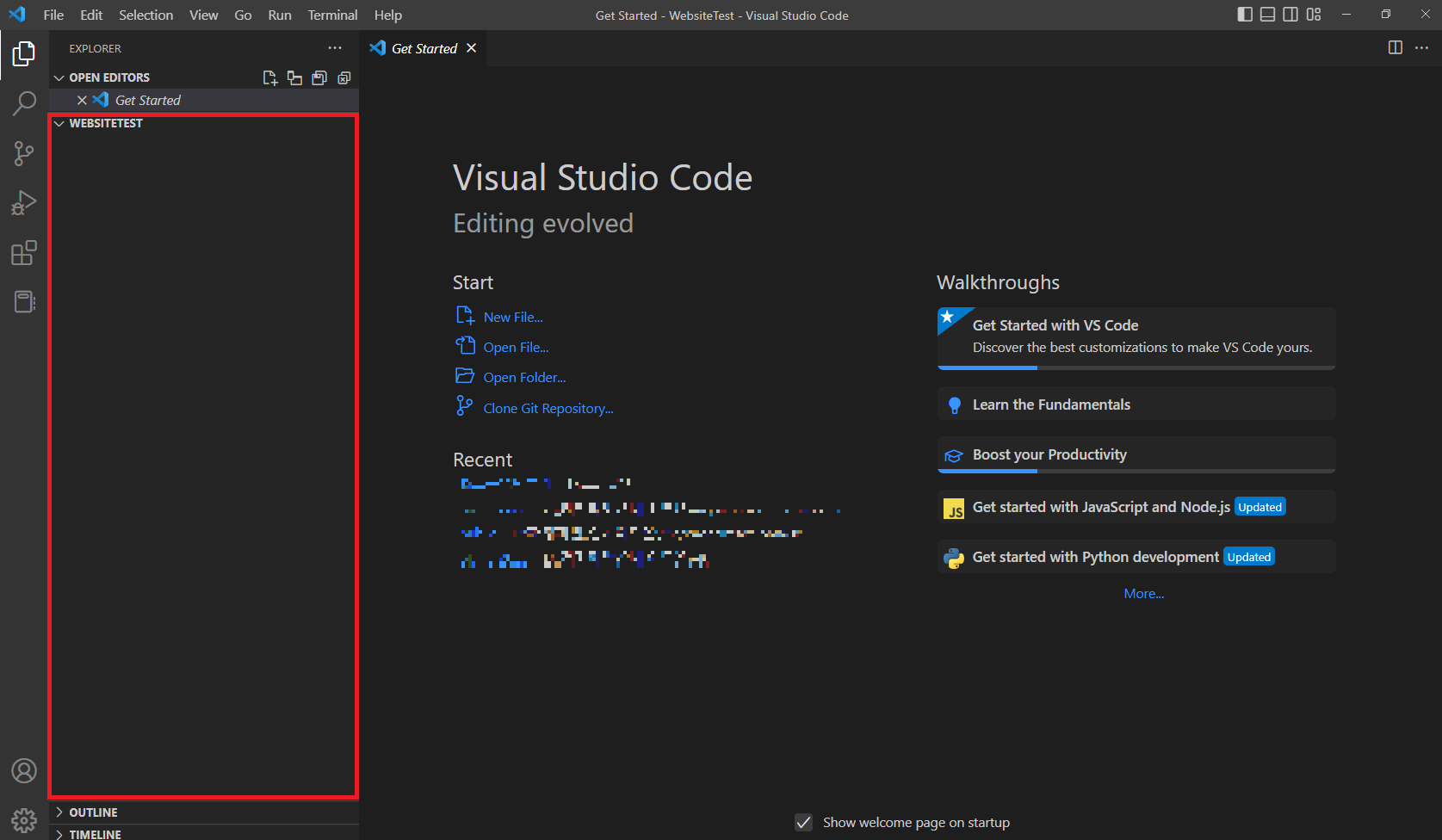
-폴더를 만들으셨다면 VSC를 열어 폴더를 추가합니다!(Open Folder...)



여기까지 따라오셨다면 작업할수있는 환경셋팅이 완료된겁니다!
이제 우리가 만들어보려 했던 HTML파일을 만들고 나만의 웹사이트를 만들어 봅시다!
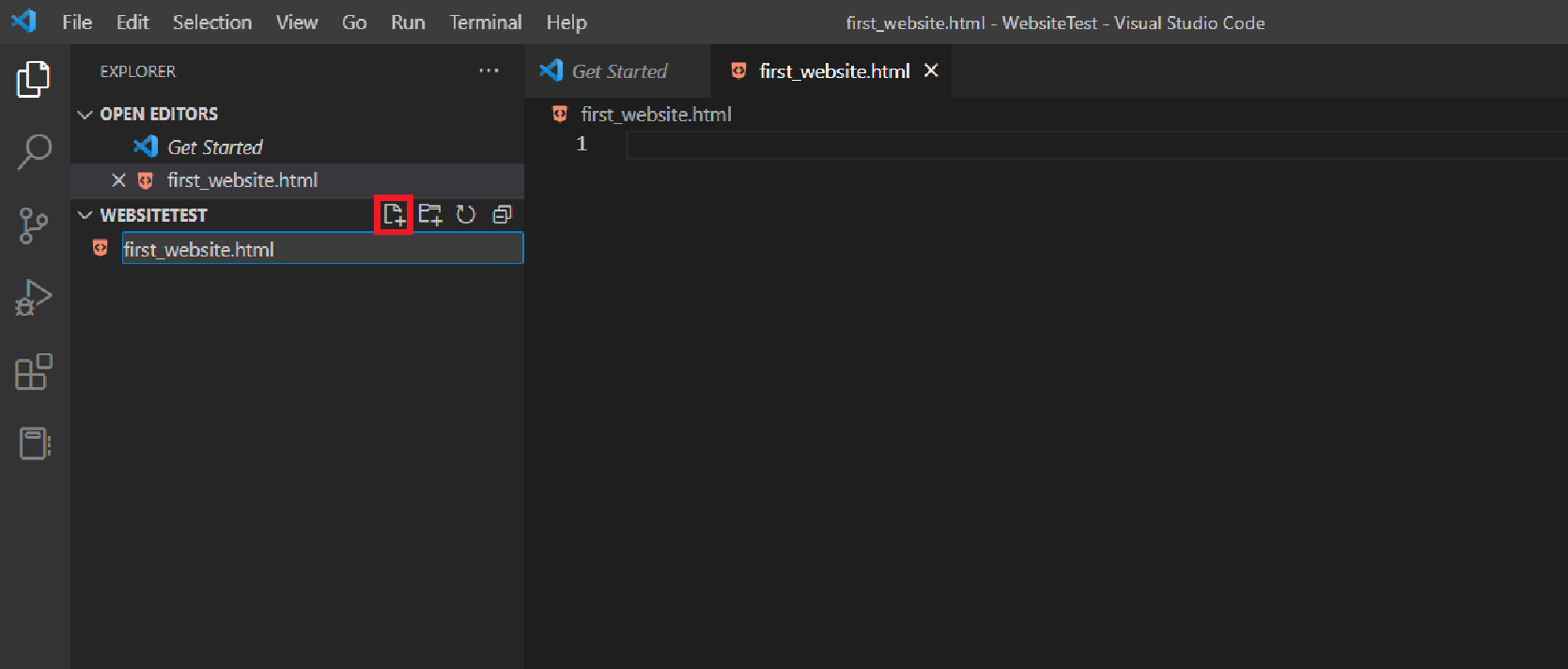
2.VSC에서 HTML만들기

원하는 이름의 파일로 뒤에 확장자명만 .html을 붙여주면 완성!
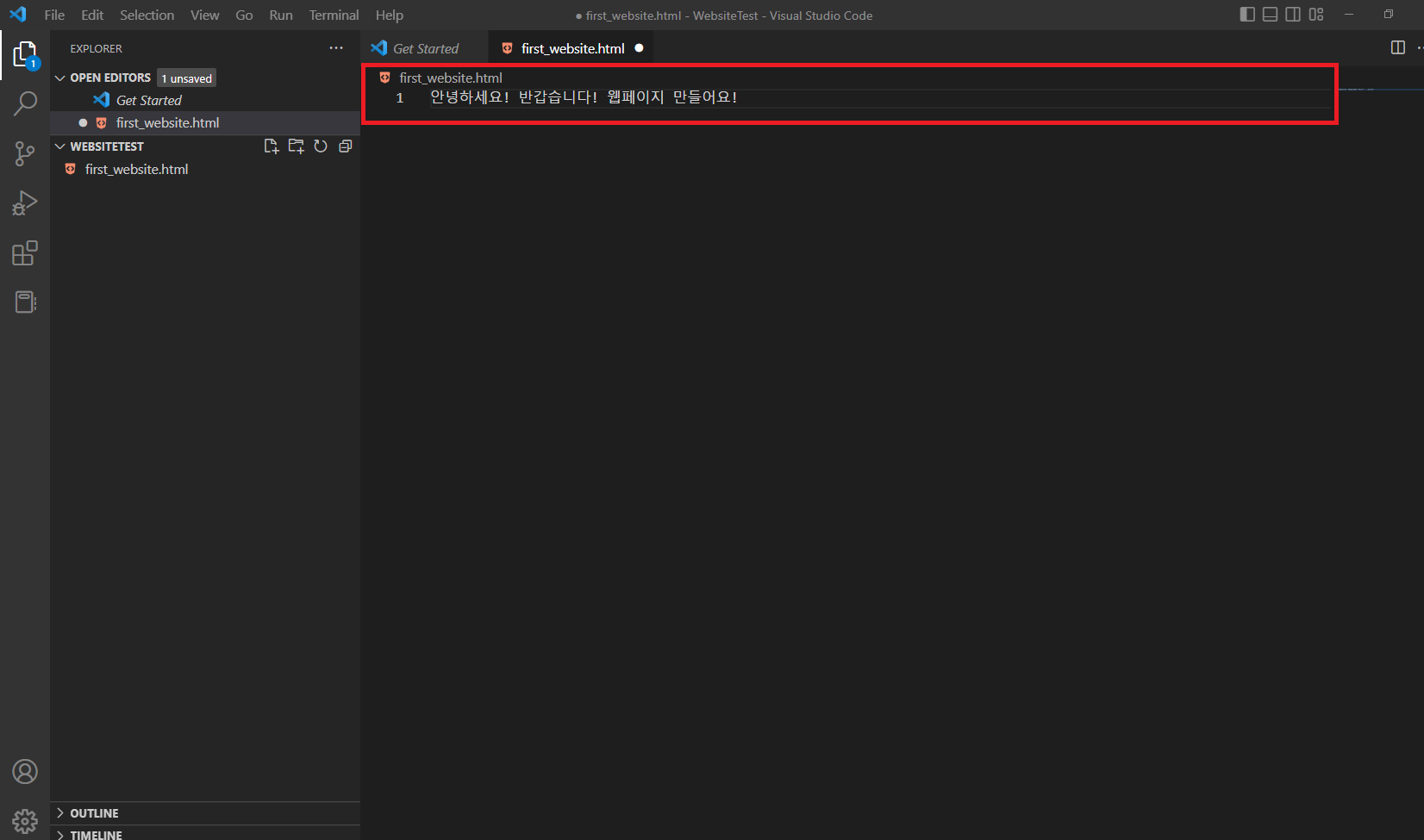
3.HTML작성하기

자 이렇게 하면 나만의 웹사이트가 간단하게 완성됐습니다!
잘 만들어졌는지 확인해볼까요?
확인하기 전에 꼭 저장을 해야겠죠? 다른 문서를 작업하고 저장을 안하면 작성한 내용이 안보이는 것처럼 꼭! 저장합시다!
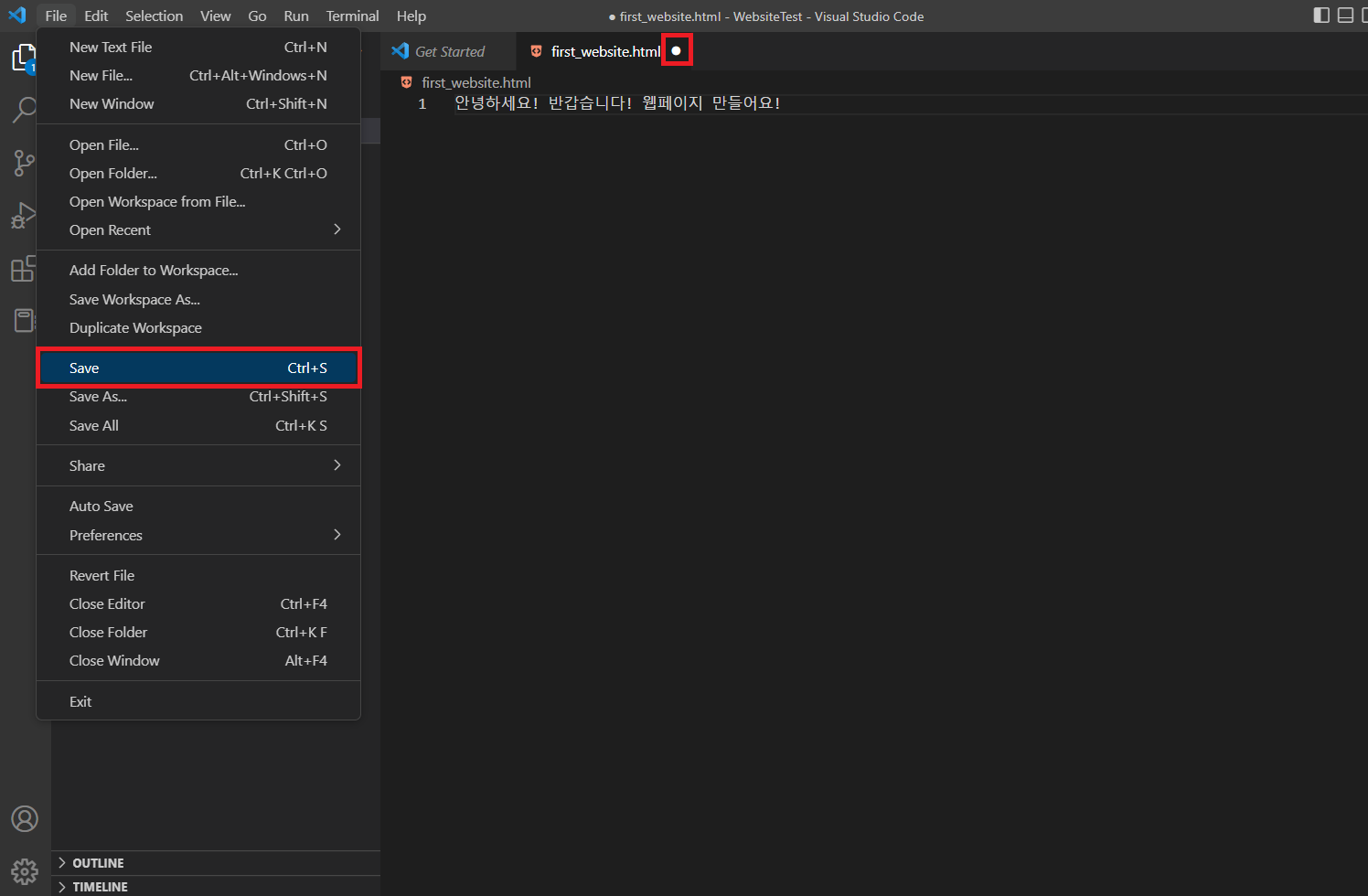
4.저장하기

저장을 완료하면 위에 하얀점이 사라질꺼에요! 그럼 저장 완료!
자 그럼 확인해 봅시다!
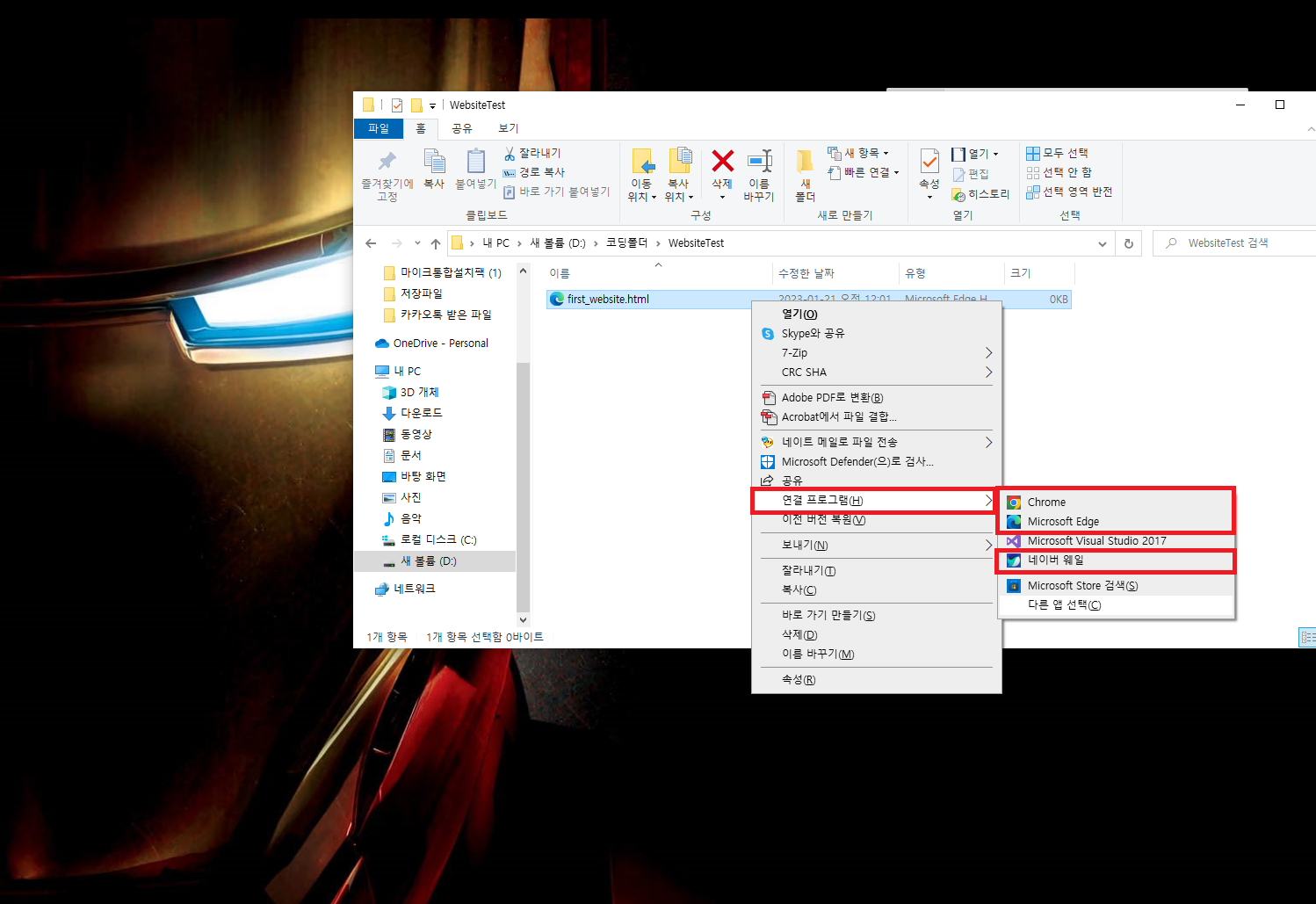
5.확인하기

이전글에서 설명했듯 HTML은 브라우저가 이해할수 있는 언어로 번역(?)해준다고 했죠?
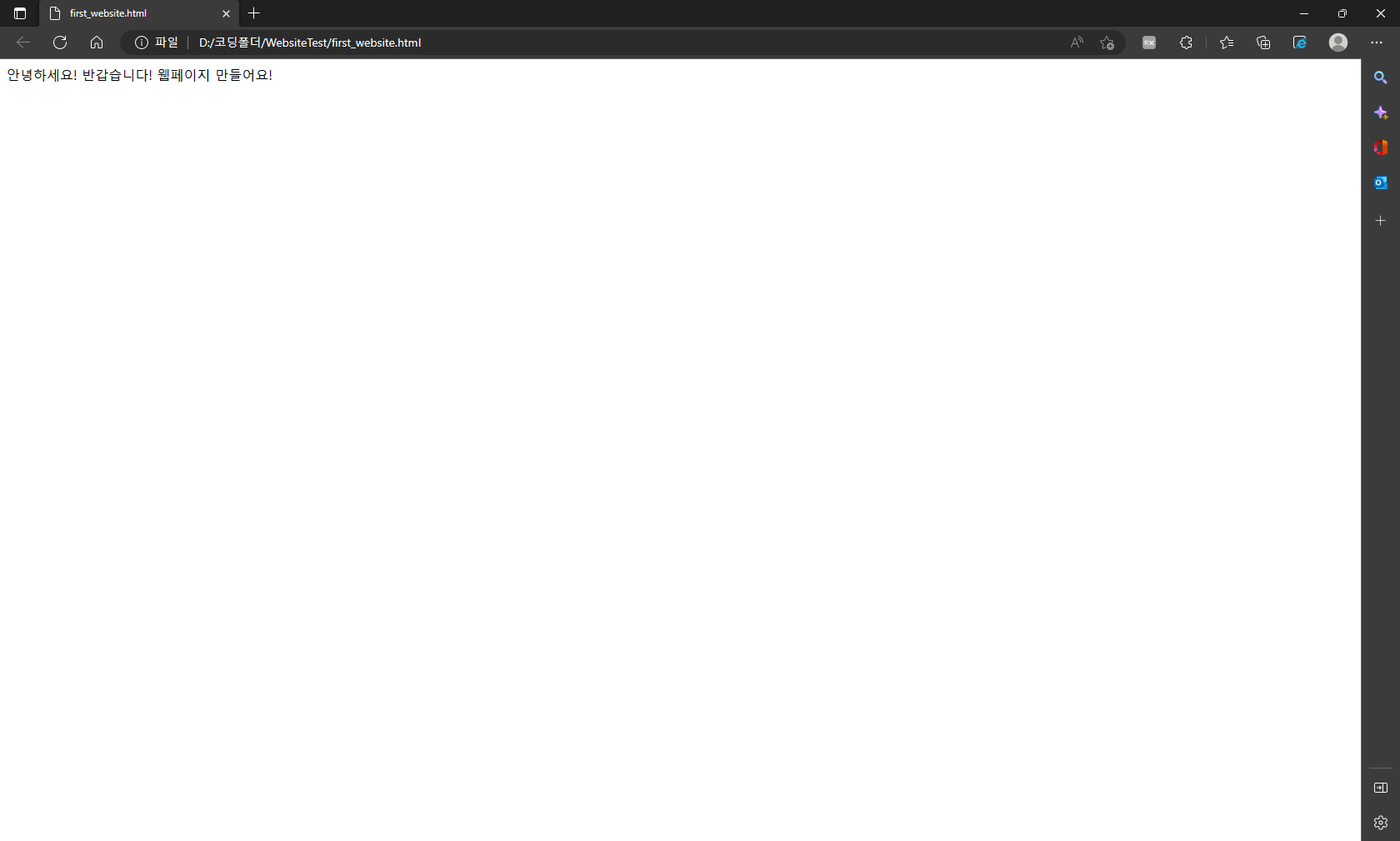
그래서 연결 프로그램을 브라우저로 선택해서 열어보면?!

나만의 웹사이트 완성!ㅋㅋ
처음으로 만들어본 웹사이트네요! 달랑 글한줄있는 웹사이트지만 시작이 반이겠죠?ㅋㅋ
다음 글에서는 조금더 편하게 작업하기 위한 환경을 만들어 보겠습니다!
문제가 되는 부분은 언제든지 알려주시면 수정하겠습니다😅
'IT개발 > 웹개발' 카테고리의 다른 글
| HTML tag (0) | 2023.02.09 |
|---|---|
| Visual Studio Code 세팅 (0) | 2023.02.07 |
| HTML 준비 (0) | 2023.01.20 |
| JavaScript가 뭐야? (0) | 2023.01.18 |
| CSS(Cascading Style Sheets)가 뭐야? (0) | 2023.01.18 |



